Elbow
Based on start shape of segment, a route can have three possible elbow scenarios as listed below.
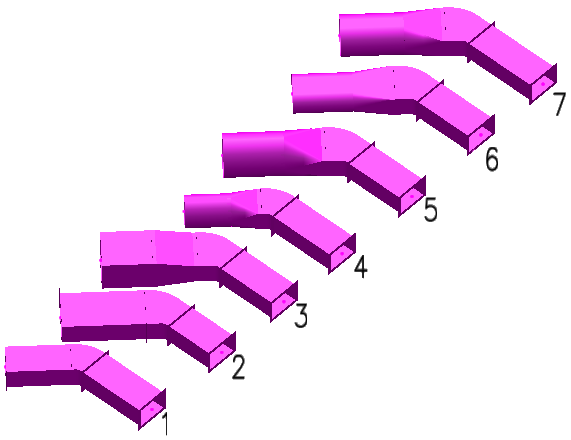
Rectangular start
Auto-fitting default behavior for routes starting with rectangular shaped segments.
| Fig ID | Transition to Shape | Change Size/Justification | Auto-Placed Fitting [catalog item name] |
|---|---|---|---|
| 1 | Rectangular | No | Rectangular elbow [DefaultRect] |
| 2 | Rectangular | Change only one size property (width/height) | Rectangular reducing elbow [DefaultRect] |
| 3 | Rectangular | Change both size properties (width/height) and justification | Rectangular reducing elbow [DefaultRect] Symmetric rectangular transition [centric reducer] |
| 4 | Round | Diameter equal to width or depth | Rectangular elbow [DefaultRect] Symmetrical rectangular to round transition [RectToRnd] |
| 5 | Round | Diameter greater or smaller than width or depth | Rectangular reducing elbow [DefaultRect] Symmetrical rectangular to round transition [RectToRnd] |
| 6 | Oval | Change only one size property (width/height) | Rectangular elbow [DefaultRect] Symmetrical rectangular to oval transition [RectToOval] |
| 7 | Oval | Change both size properties (width/height) and justification | Rectangular reducing elbow [DefaultRect] Symmetrical rectangular to oval transition [RectToOval] |
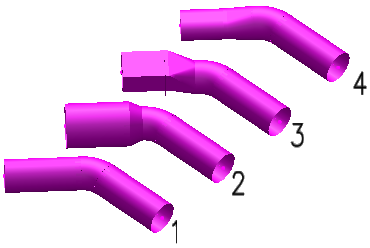
Round start
Auto-fitting default behavior for routes starting with round shaped segments.
| Fig ID | Transition to Shape | Change Size/Justification | Auto-Placed Fitting [catalog item name] |
|---|---|---|---|
| 1 | Round | No | Round elbow [DefaultRound] |
| 2 | Round | Change size and justification | Round elbow [DefaultRound] Round coupling [Default] Symmetrical round transition [centric reducer] |
| 3 | Rectangular | Change size and justification | Round elbow [DefaultRound] Symmetrical rectangular to round transition [RectToRnd] Connect point ID's reversed compared to rectangular to round transition scenario. |
| 4 | Oval | Change size and justification | Round elbow [DefaultRound] Round coupling [Default] Symmetrical round to oval transition [RoundOval]Connect point ID's reversed compared to rectangular to oval transition scenario. |
Oval start
Auto-fitting default behavior for routes starting with oval shaped segments.
| Fig ID | Transition to Shape | Change Size/Justification | Auto-Placed Fitting [catalog item name] |
|---|---|---|---|
| 1 | Oval | No | Oval elbow [DefaultOval] |
| 2 | Oval | Change size and justification | Oval elbow [DefaultOval] Oval coupling [Default] Symmetrical oval transition [centric reducer] |
| 3 | Round | Change size and justification | Oval elbow [DefaultOval] Oval coupling [Default] Symmetrical round to oval transition [RoundOval]Connect point ID's reversed compared to round to oval transition scenario. |
| 4 | Rectangular | Change size and justification | Oval elbow [DefaultOval] Symmetrical rectangular to oval transition [RectToOval] Connect point ID's reversed compared to rectangular to oval transition scenario. |